1.web服务器软件
服务器:安装了服务器软件的计算机
web服务器:接收用户请求,处理请求,做出响应
在web服务器中可以部署web项目,让用户通过浏览器来访问这些项目
web容器:动态资源的运行环境
常见的Java相关的web服务器软件
weblogic:Oracle公司,大型的Javaee服务器,支持所有的javaee规范
websphere:IBM公司
JBOSS:
tomcat:Apache组织、servlet/JSP
2.tomcat
启动:双击bin目录下的startup.bat
- 若出现黑窗口一闪而过是因为没有正确配置JAVA_HOME环境变量
- 启动报错,找到占用的端口号和对应的进程,杀死该进程。
- 在cmd中输入netstat -ano,找到 IP:端口号 如127.0.0.1:8080,以及对应的PID,在任务管理器中将对应的进程关闭
- 修改自身的端口号:在tomcat安装目录中的conf目录下找到sever.xml文件,将其中port进行修改
访问:在浏览器中输入http://127.0.0.1:8080/ 或者http://localhost:8080/
关闭
- 双击bin目录下的shutdown.bat
- 或者按ctrl+c
配置:部署项目的方式
直接将项目放到tomcat安装目录下的webapps目录下。
例如:创建hello文件夹,文件夹下编写一个helloworld.html文件,启动tomcat,在浏览器中输入localhost:8080/hello/helloworld.html,就可以访问这个静态资源文件。
/hello:项目的访问路径—>虚拟目录
将项目工程直接打包成war包,放入webapps目录下,浏览器访问,tomcat会自动解压该包。如果没有的话,就重启一下tomcat
- 例如将上面的helloworld.html压缩成hello.war文件,放到webapps目录下,解压后出现hello目录,下面存放helloword.html
配置conf/sever.xml文件
在
<Host>标签体中配置,其中docBase代表项目存放的路径,path为虚拟目录1
2<!--部署项目-->
<Context docBase="E:\JAVA\JavaScript\HTML\hello" path="/hxx" />- 例如:上面在hello文件夹中存放了helloworld.html文件,启动tomcat后,在浏览器中输入:localhost:8080/hxx/helloworld.html
热部署方式:在conf\Catalina\localhost目录下创建任意名称的xml文件,在文件中编写
<Context docBase="E:\JAVA\JavaScript\HTML\hello" />,同样的docBase是项目的位置,虚拟目录是xml文件的名字。
- 例如创建hxx.xml,然后再上面docBase目录下编写一个helloworld.html文件,启动tomcat,再浏览器中输入:localhost:8080/hxx/helloworld.html
3.与IDEA集成,创建部署web项目
静态项目和动态项目
目录结构
Java动态项目的目录结构:
–项目根目录
–WEB-INF目录
–web.xml:web项目的核心配置文件,只有这个文件的是静态项目
–classes:防止字节码文件目录
–lib目录:放置以来的jar包
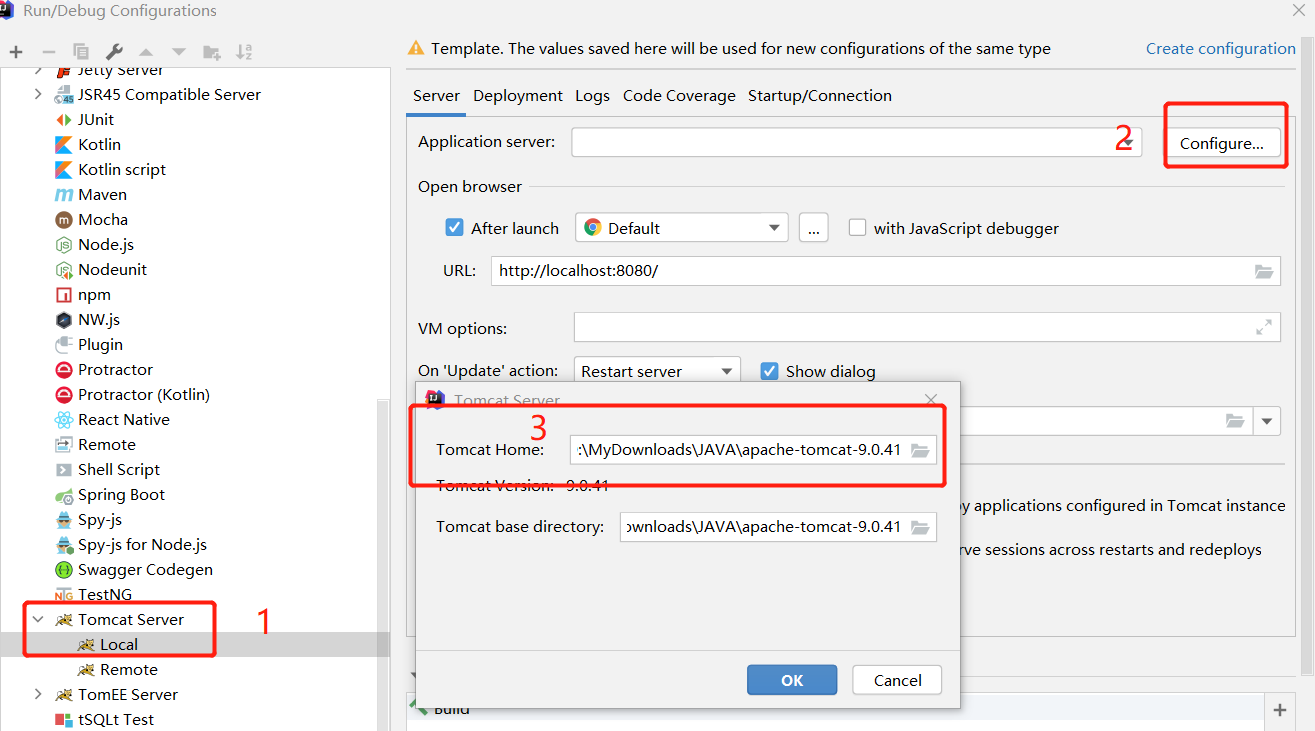
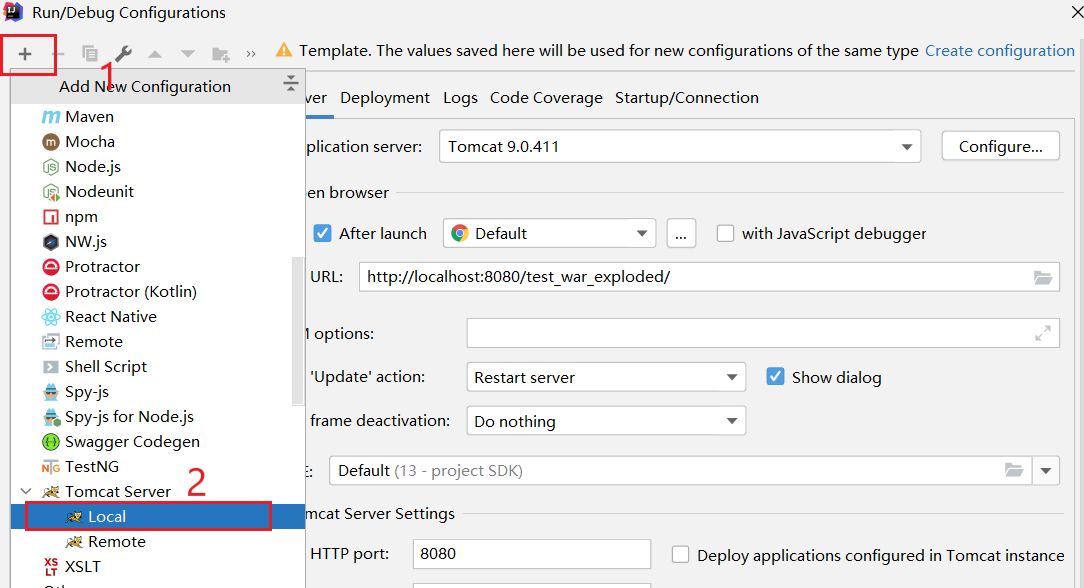
3.1在IDEA2020 项目中中加入tomcat服务
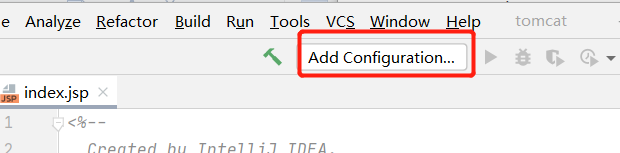
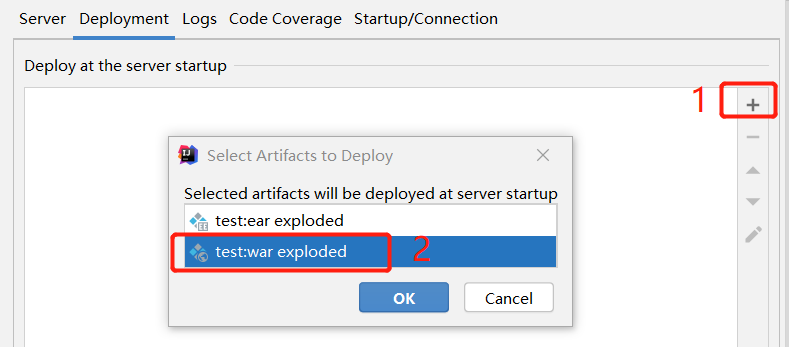
- 点击项目菜单栏中的Edit/Add Configurations,在Templates中选择Tomcat Sever下的 Local,并在deployment中添加Artifacts




3.2创建javaweb项目
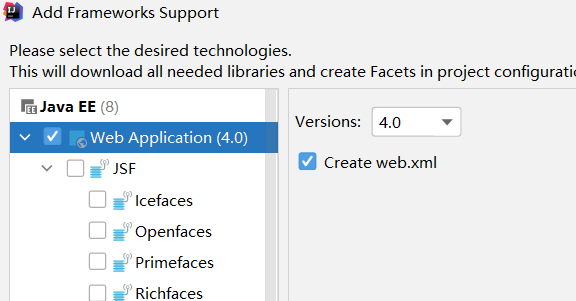
- 创建一个空项目,新建一个java module:test,右键test,选择add framework support,添加web application


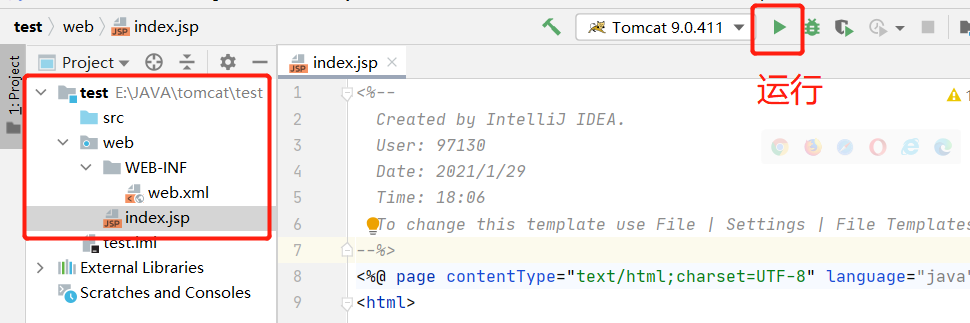
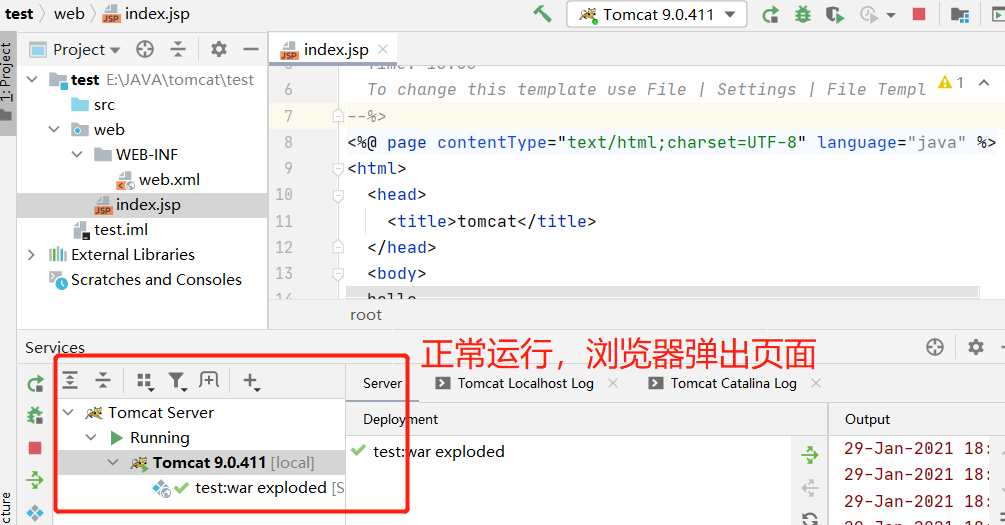
web项目目录结构和运行


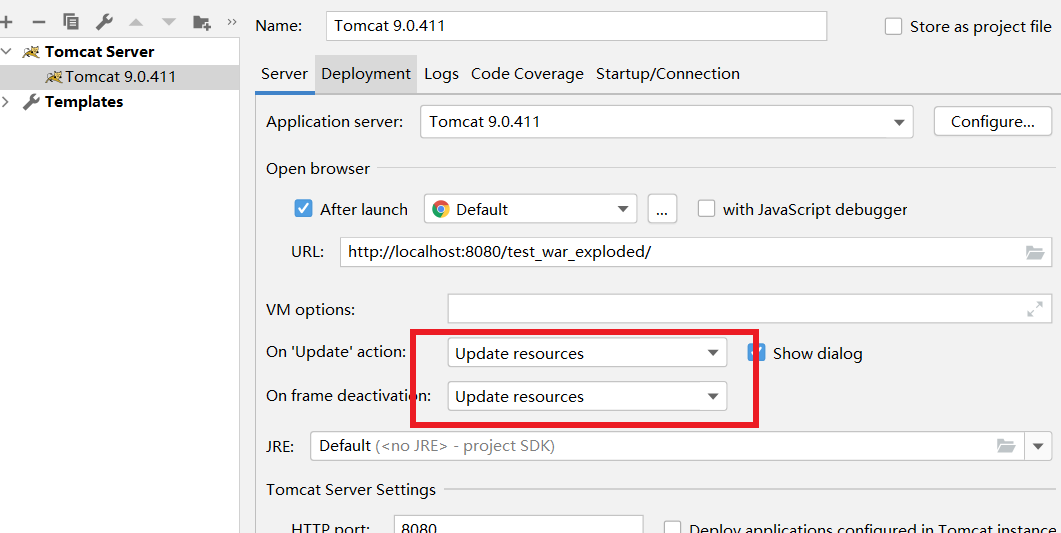
3.3 热部署